Oui le design de vos boîtes d'inscription, et plus généralement des pages des sites sur lesquelles elles sont placées, influence les taux d'inscription que vous obtenez, voici la liste des meilleurs conseils et recommandations que nous pouvons vous donner.
1. La simplicité est votre meilleur allié.
Ne vous laissez pas emporter par des envies de design sophistiquées. Rien ne fonctionne mieux que les choses simples, les choses complexes repoussent plus que les choses simples. Si vous devez chercher à travailler d'un point de vue design, c'est justement du côté de la création de la sensation de simplicité afin de donner libre cours à l'impulsivité.
Mieux vaut un design pauvre et clair qu'un design riche et confus.
Mais avant d'entrer dans des considérations purement esthétiques, ce fondamental du déclenchement de l'appel à l'action s'applique au niveau de la sélection des informations que vous demandez.
La règle est celle-ci :
"Moins vous en demandez, meilleur sera le taux de réaction"
Idéalement, ne demander que l'adresse email donnerait les meilleurs résultats. Mais vous perdriez alors l'effet de la personnalisation des messages si importants par la suite pour booster les taux de lecture et de conversion de vos communications. Le gain ne vaut pas la perte qui s'en suit.
Vous devez donc aussi demander, ce qui va vous servir pour la personnalisation :
C'est à dire Le prénom, le pseudo, ou la civilité et le nom de famille.
Le choix pour l'un ou l'autre de ces modes de dénomination doit se faire en fonction des habitudes pratiquées dans votre secteur d'activité.
Vous devez vous en tenir au strict minimum nécessaire à la poursuite de votre communication.
Peut-être serait-ce utile de demander le numéro de téléphone, la ville de résidence, le département et l'adresse complète, cela pourrait servir un jour...
Certes, mais si cela ne vous sert pas aujourd'hui, demander ce genre d'informations maintenant réduit grandement la quantité d'inscriptions que vous recevez,
en d'autre terme cela augmente votre coût marketing nécessaire à chaque inscription.
Toute information demandée doit vous permettre d'augmenter la valeur de vos inscriptions pour compenser l'augmentation du coût d'acquisition.
Il y a néanmoins des cas, où ne pas demander des informations peut faire baisser le taux d'inscriptions, ils sont assez triviaux mais mieux vaut les nommer :
- Si vous offrez de recontacter les gens par téléphone, demandez leur numéro de téléphone.
- Si vous offrez un service régional, demandez leur dans quelle région ils habitent.
- Si vous offrez de leur envoyer du courrier postal, demandez leur adresse postale.
En fait ne les laissez pas croire que l'inscription est compliquée et qu'elle nécessite plusieurs étapes.
Faites tout pour les laisser penser qu'une fois leur formulaire rempli, l'inscription est terminée...
Même si cela n'est pas tout à fait le cas.. car une fois leur inscription commencée, vous pouvez profiter de leur engagement pour demander des informations complémentaires et pour leur demander de confirmer leur adresse email. A condition de ne pas en abuser au risque de provoquer une déception et une perte de confiance. Ces notions sont détaillées dans la section Mise à jour & Segmentation
Ce forum est visible par tous, mais seuls les utilisateurs de CyberMailing peuvent y participer.
6 messagesPage 1 sur 1
- Lionel Palazzi
- Administrateur du site
- Messages: 520
- Enregistré le: Lun Mar 22, 2010 2:08 pm
- Lionel Palazzi
- Administrateur du site
- Messages: 520
- Enregistré le: Lun Mar 22, 2010 2:08 pm
Architecture & Design - Le formulaire
Un bon design de formulaire élémentaire.
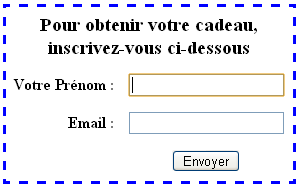
Le code ci-dessous est l'un des plus simples qui soit pour créer une mise en forme de formulaire tout à fait satisfaisante.
Vous pouvez facilement en changer les couleurs, l'espacement des cellules et y ajouter des champs de données.
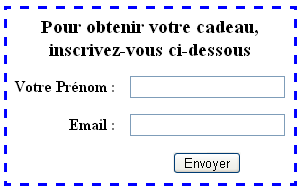
Ce qui donne :

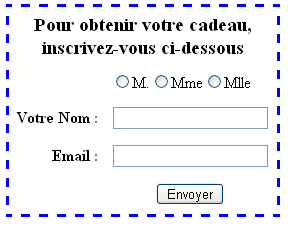
Pour demander la civilité et le nom de famille, vous pouvez utiliser :
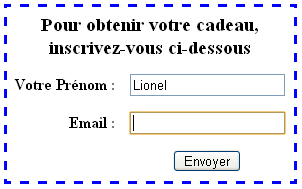
Ce qui donne :

Le code ci-dessous est l'un des plus simples qui soit pour créer une mise en forme de formulaire tout à fait satisfaisante.
Vous pouvez facilement en changer les couleurs, l'espacement des cellules et y ajouter des champs de données.
- Code: Tout sélectionner
<form name=newsletter method = POST action = "http://www.cybermailing.com/mailing/subscribe.php">
<input type = hidden name = Liste value = votre_numéro_de_liste>
<table cellpadding = 5 style="border-style: dashed; border-color:blue;">
<tr><td colspan = 2 align = center><strong><big>Pour obtenir votre cadeau,</br> inscrivez-vous ci-dessous</big></strong></td></tr>
<tr><td align = right><b>Votre Prénom : </b></td><td><input type = text name = prenom></td></tr>
<tr><td align=right><b>Email : </b></td><td><input type = text name = Email></td></tr>
<tr><td align=right></td><td align = center><input type = submit name = envoi value = "Envoyer"></td></tr>
</table>
</td></table>
</form>
Ce qui donne :

Pour demander la civilité et le nom de famille, vous pouvez utiliser :
- Code: Tout sélectionner
<form name=newsletter method = POST action = "http://www.cybermailing.com/mailing/subscribe.php">
<input type = hidden name = Liste value = votre_numéro_de_liste>
<table cellpadding = 5 style="border-style: dashed; border-color:blue;">
<tr><td colspan = 2 align = center><strong><big>Pour obtenir votre cadeau,</br> inscrivez-vous ci-dessous</big></strong></td></tr>
<tr><td ></td><td><input type = radio name = civilite value ="M.">M.<input type = radio name = civilite value ="Mme">Mme<input type = radio name = civilite value ="Mlle">Mlle</td></tr>
<tr><td align = right><b>Votre Nom : </b></td><td><input type = text name = Name></td></tr>
<tr><td align=right><b>Email : </b></td><td><input type = text name = Email></td></tr>
<tr><td align=right></td><td align = center><input type = submit name = envoi value = "Envoyer"></td></tr>
</table>
</td></table>
</form>
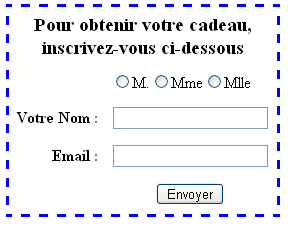
Ce qui donne :

- Lionel Palazzi
- Administrateur du site
- Messages: 520
- Enregistré le: Lun Mar 22, 2010 2:08 pm
Architecture & Design - Vérification des données
Lorsque la personne qui s'inscrit oublie d'indiquer son adresse email ou si elle indique une adresse email dont la syntaxe est incorrecte, Cybermailing le signale et refuse l'inscription. CyberMailing invite la personne à retourner sur le site et à recommencer.
Cette solution est suffisante, mais pas optimum, comme nous allons le voir.
De plus, vous n'avez pas la possibilité de définir les champs personnalisés qui sont obligatoires pour que l'inscription se déroule complètement.
La parade consiste à utiliser du javascript, un peu de code à ajouter dans votre page qui va faire afficher une mini fenêtre à l'internaute qui clique sur le bouton "envoyer" si des données sont manquantes ou incorrectes.
L'avantage de cette méthode est que le visiteur ne quittera votre page et votre formulaire que lorsque ses données seront correctes.
Dans le cas de gros formulaires, l'utilisation du javascript est indispensable, car les sources d'erreurs (formulaire incomplet ou mal rempli) sont nombreuses, et laisser le visiteur faire de nombreux aller-retour entre la page d'inscription et une page qui indique l'erreur risque de l'agacer suffisamment pour qu'il abandonne.
Je suis sûr que vous avez déjà subi cette épreuve en tant qu'internaute et c'est pour cette raison que CyberMailing ne propose pas de paramétrer ces vérifications car il nous a toujours paru plus judicieux d'utiliser le javascript pour cela.
Car le javascript est instantané, il n'y a pas besoin que la page se recharge, et il permet de placer le curseur là où l'erreur se trouve.
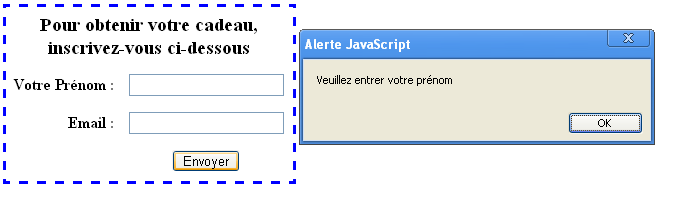
Le script que je vous fournis plus bas fonctionnera de la manière suivante :
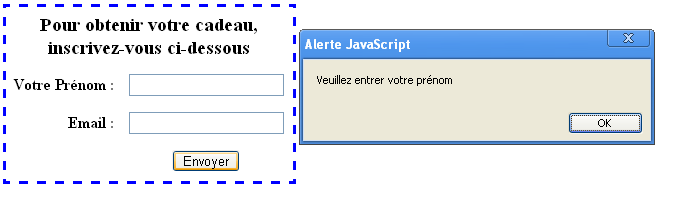
1. vérifie si le champs prénom est rempli -> s'il ne l'est pas, il affiche une fenêtre qui indique "Veuillez entrer votre prénom", et place le curseur dans la case du prénom


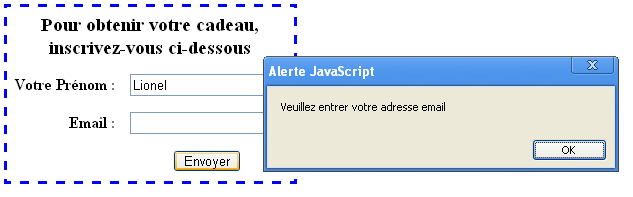
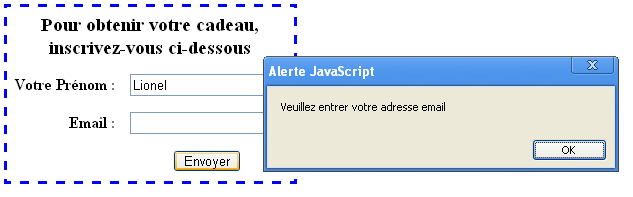
2. vérifie si le champs Email est rempli -> s'il ne l'est pas, il affiche une fenêtre qui indique "Veuillez entrer votre adresse email", et place le curseur dans la case Email


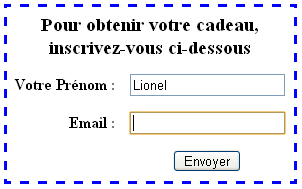
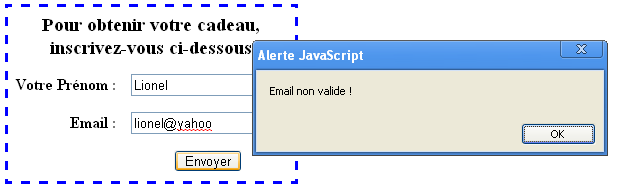
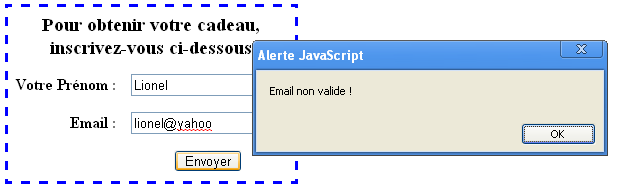
3. vérifie si le champs Email rempli a une syntaxe correcte -> sinon indique "Email non valide", et place le curseur dans la case Email


Pour obtenir ce comportement, copiez/collez le code javascript ci-dessous dans votre page HTML (idéalement entre dans l'en-tête, avant la balise </HEAD>)
Puis ajoutez onSubmit="return ValidateForm(this)" à la fin de la balise <form> de votre formulaire,
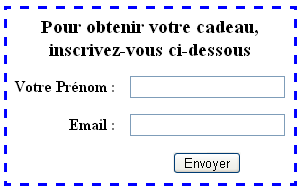
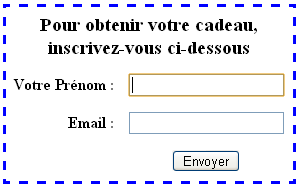
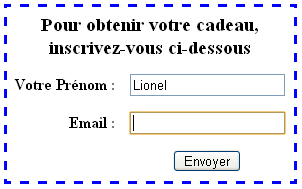
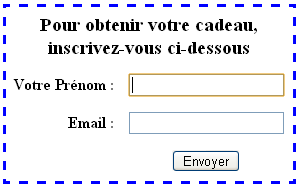
ce qui vous donne le formulaire complet suivant :
Ce script pourra assez facilement être étendu à d'autres champs personnalisés.
Pour trouver plus d'informations sur la vérification d'autres champs que le champ text, "google est votre ami",
Utilisez ce type de mots clefs :
vérifier formulaire javascript
vérifier radio bouton javascript
vérifier checkbox javascript
vérifier select javascript
La combinaison des informations que vous trouverez et le cadre principal donné par le script ci-dessus devrait vous permettre
de vous tirer d'affaire dans la plupart des situations.
Cette solution est suffisante, mais pas optimum, comme nous allons le voir.
De plus, vous n'avez pas la possibilité de définir les champs personnalisés qui sont obligatoires pour que l'inscription se déroule complètement.
La parade consiste à utiliser du javascript, un peu de code à ajouter dans votre page qui va faire afficher une mini fenêtre à l'internaute qui clique sur le bouton "envoyer" si des données sont manquantes ou incorrectes.
L'avantage de cette méthode est que le visiteur ne quittera votre page et votre formulaire que lorsque ses données seront correctes.
Dans le cas de gros formulaires, l'utilisation du javascript est indispensable, car les sources d'erreurs (formulaire incomplet ou mal rempli) sont nombreuses, et laisser le visiteur faire de nombreux aller-retour entre la page d'inscription et une page qui indique l'erreur risque de l'agacer suffisamment pour qu'il abandonne.
Je suis sûr que vous avez déjà subi cette épreuve en tant qu'internaute et c'est pour cette raison que CyberMailing ne propose pas de paramétrer ces vérifications car il nous a toujours paru plus judicieux d'utiliser le javascript pour cela.
Car le javascript est instantané, il n'y a pas besoin que la page se recharge, et il permet de placer le curseur là où l'erreur se trouve.
Le script que je vous fournis plus bas fonctionnera de la manière suivante :
1. vérifie si le champs prénom est rempli -> s'il ne l'est pas, il affiche une fenêtre qui indique "Veuillez entrer votre prénom", et place le curseur dans la case du prénom


2. vérifie si le champs Email est rempli -> s'il ne l'est pas, il affiche une fenêtre qui indique "Veuillez entrer votre adresse email", et place le curseur dans la case Email


3. vérifie si le champs Email rempli a une syntaxe correcte -> sinon indique "Email non valide", et place le curseur dans la case Email


Pour obtenir ce comportement, copiez/collez le code javascript ci-dessous dans votre page HTML (idéalement entre dans l'en-tête, avant la balise </HEAD>)
- Code: Tout sélectionner
<script language = "Javascript">
function echeck(str) {
var at="@"
var dot="."
var lat=str.indexOf(at)
var lstr=str.length
var ldot=str.indexOf(dot)
if (str.indexOf(at)==-1){
alert("Email non valide !")
return false
}
if (str.indexOf(at)==-1 || str.indexOf(at)==0 || str.indexOf(at)==lstr){
alert("Email non valide !")
return false
}
if (str.indexOf(dot)==-1 || str.indexOf(dot)==0 || str.indexOf(dot)==lstr){
alert("Email non valide !")
return false
}
if (str.indexOf(at,(lat+1))!=-1){
alert("Email non valide !")
return false
}
if (str.substring(lat-1,lat)==dot || str.substring(lat+1,lat+2)==dot){
alert("Email non valide !")
return false
}
if (str.indexOf(dot,(lat+2))==-1){
alert("Email non valide !")
return false
}
if (str.indexOf(" ")!=-1){
alert("Email non valide !")
return false
}
return true
}
function ValidateForm(form){
var emailID=form.Email
if ((form.prenom.value==null)||(form.prenom.value=="")){
alert("Veuillez entrer votre prénom")
form.prenom.focus()
return false
}
if ((emailID.value==null)||(emailID.value=="")){
alert("Veuillez entrer votre adresse email")
emailID.focus()
return false
}
if (echeck(emailID.value)==false){
emailID.value=""
emailID.focus()
return false
}
return true
}
</script>
Puis ajoutez onSubmit="return ValidateForm(this)" à la fin de la balise <form> de votre formulaire,
ce qui vous donne le formulaire complet suivant :
- Code: Tout sélectionner
<form name=newsletter method = POST action = "http://www.cybermailing.com/mailing/subscribe.php" onSubmit="return ValidateForm(this)">
<input type = hidden name = Liste value = votre_numéro_de_liste>
<table cellpadding = 5 style="border-style: dashed; border-color:blue;">
<tr><td colspan = 2 align = center><strong><big>Pour obtenir votre cadeau,</br> inscrivez-vous ci-dessous</big></strong></td></tr>
<tr><td align = right><b>Votre Prénom : </b></td><td><input type = text name = prenom></td></tr>
<tr><td align=right><b>Email : </b></td><td><input type = text name = Email></td></tr>
<tr><td align=right></td><td align = center><input type = submit name = envoi value = "Envoyer"></td></tr>
</table>
</td></table>
</form>
Ce script pourra assez facilement être étendu à d'autres champs personnalisés.
Pour trouver plus d'informations sur la vérification d'autres champs que le champ text, "google est votre ami",
Utilisez ce type de mots clefs :
vérifier formulaire javascript
vérifier radio bouton javascript
vérifier checkbox javascript
vérifier select javascript
La combinaison des informations que vous trouverez et le cadre principal donné par le script ci-dessus devrait vous permettre
de vous tirer d'affaire dans la plupart des situations.
- Lionel Palazzi
- Administrateur du site
- Messages: 520
- Enregistré le: Lun Mar 22, 2010 2:08 pm
Architecture & Design - la squeeze page
Il n'y a plus à tergiverser sur ce sujet, la page sur laquelle vous devez envoyer le trafic que vous achetez doit être spécialement conçue pour recevoir un trafic très ciblé et faire une offre simple et rapide se traduisant par une invitation à s'inscrire à une liste pour pouvoir poursuivre.
Cette page ne doit faire rien d'autre, surtout pas proposer de choix, le visiteur s'inscrit ou il s'en va !
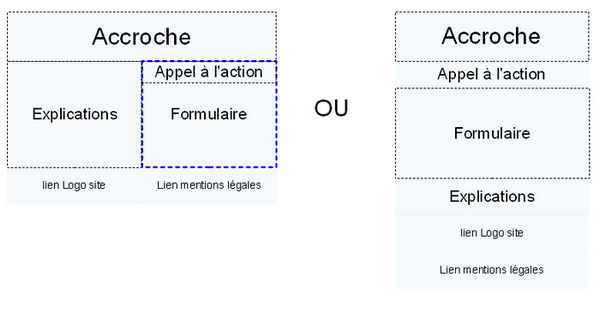
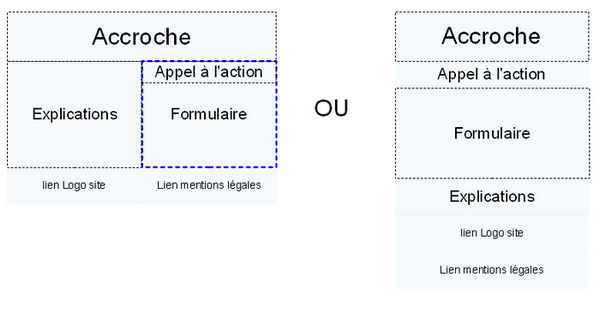
Les très nombreux essais que nous avons fait sur ce sujet nous ont amenés à déterminer les composants essentiels de cette page qui sont :
1. Une accroche - tout en haut de la page (la première chose que le visiteur doit voir)
L'accroche confirme à votre visiteur qu'il va bien trouver sur ce site ce qu'il cherche. Elle le fait en rappelant le bénéfice qu'il va tirer de l'offre que vous lui faites.
Plus elle est proche de ce que le visiteur recherche (ce qu'il a spécifié par sa recherche par mot clef), meilleurs seront les résultats.
Pour maximiser les résultats, il vaut souvent mieux faire des pages différentes ou dynamiques pour s'adapter aux mots clefs et à la proposition faite par l'annonce que le visiteur a cliqué.
2. Un appel à l'action :
Il répète en très cours ce que vous proposez "pour obtenir blablabla - inscrivez-vous ci-dessous (ou ci-contre)"
Cela peut paraître bête, mais il est nécessaire.
3. Un formulaire d'inscription. Evidemment..
Ce formulaire doit être visible entièrement (ou au moins partiellement) sans avoir à scroller (descendre) dans la page
Encore une fois, il s'agit de tout faire pour rendre l'action d'inscription rapide et immédiate.
4. Une explication - en option !
Justification sur la qualité, l'unicité, de ce que vous proposez sans jamais sacrifier à l'immédiateté de l'action.
Ceci n'est pas toujours nécessaire et dépend du marché et de ce que vous proposez. Dans certains cas, la présence d'une explication
est même néfaste et une accroche et un formulaire peuvent suffir à l'obtention de meilleurs résultats !
Une vidéo de qualité est aussi un bon moyen de délivrer la justification, de vous démarquer, de créer de la proximité ou de lever les doutes
sur votre existence réelle.
Etre de qualité aux yeux d'Adwords
Attention, ceci n'a rien à voir avec les taux d'inscription des visiteurs mais avec les spécificités de Google Adwords.
Google Adwords a introduit un "facteur de qualité des annonces" qui prend en compte certains éléments de la page de destination des annonces dans son calcul qui détermine la position des annonceurs. Donc plus votre facteur de qualité est élevé, moins cela vous coûte pour obtenir des positions élevées.
Adwords vous attribuera une qualité élévée si les points suivants sont validés :
- La balise titre <title> de la page est en adéquation avec le mot clef sur lequel vous misez
- Le contenu de la page semble en adéquation avec le mot clef sur lequel vous misez
En adéquation signifie ici que la page contient le mot clef ou ses synonymes (selon la connaissance sémantique de Google), si vous le pouvez débrouillez-vous pour mettre au moins le mot clef dans la balise titre et dans une balise <H1>
- Présence de mentions légales accessibles :
Que ce soit par un lien directement sur la page ou sur la page d'accueil du site, si la page de destination fait un lien vers celui-ci. La présence de ces mentions légales est devenue très importante pour Adwords. Cette vérification est effectuée par des employés de Google. Je vous suggère d'ajouter un petit lien vers ces mentions légales en bas de votre page de destination pour leur simplifier le travail. Au moins vous êtes sûr qu'ils les trouvent !
- Existence d'un site de contenu ou de présentation de l'entreprise, et présence d'un lien vers ce site :
Il est moins clair de savoir si cet aspect à une réelle importance ou non, néanmoins, il semble de bon ton d'avoir au moins une page de présentation de votre entreprise, si vous n'avez pas tout un site de contenu. Pour ne pas détourner le visiteur de l'objectif de sa présence sur la page de destination (son inscription), le mieux semble de créer ce lien vers le site en le plaçant sur le logo du site. Adwords trouvera ce lien, et validera cet aspect tandis que la plupart des visiteurs ne penseront pas à le cliquer.
Dispositions
Nous obtenons de très bons résultats (20 à 40% d'inscriptions selon les marchés) en utilisant les dispositions suivantes :

Pré-sélection : Astuce Javascript :
Je n'ai jamais mesuré, par un test digne de ce nom, l'effet de ce petit ajout, mais depuis que je l'ai appliqué une première fois, je l'utilise systématiquement.
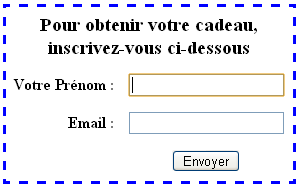
Ce mini bout de code javascript place le curseur dans l'un des champs du formulaire. En chargeant la page, le champ est déjà sélectionné et le curseur clignote, exactement comme lorsque vous cliquez le champ du formulaire avec la souris. C'est une mini étape de moins pour le visiteur qui n'a plus qu'à entrer son prénom.
Exemple : pour pré-sélectionner le champs <input type = text name=prenom>

Il vous suffit d'ajouter onload="document.getElementById('prenom').focus()" à la balise <body> :
il suffit de remplacer prenom par le nom d'un autre champs si vous voulez pré-sélectionner un autre champs
(attention à la casse = respect des minuscules et majuscules)
Ne pas faire :
- créer une longue lettre de vente dont l'objectif est une inscription gratuite. Les taux seront très mauvais.
- diriger le trafic sur un site de contenu, les taux seront de l'ordre de 5 à 10%.
- manquer de précision dans le ciblage du trafic et / ou dans la proposition.
Cette page ne doit faire rien d'autre, surtout pas proposer de choix, le visiteur s'inscrit ou il s'en va !
Les très nombreux essais que nous avons fait sur ce sujet nous ont amenés à déterminer les composants essentiels de cette page qui sont :
1. Une accroche - tout en haut de la page (la première chose que le visiteur doit voir)
L'accroche confirme à votre visiteur qu'il va bien trouver sur ce site ce qu'il cherche. Elle le fait en rappelant le bénéfice qu'il va tirer de l'offre que vous lui faites.
Plus elle est proche de ce que le visiteur recherche (ce qu'il a spécifié par sa recherche par mot clef), meilleurs seront les résultats.
Pour maximiser les résultats, il vaut souvent mieux faire des pages différentes ou dynamiques pour s'adapter aux mots clefs et à la proposition faite par l'annonce que le visiteur a cliqué.
2. Un appel à l'action :
Il répète en très cours ce que vous proposez "pour obtenir blablabla - inscrivez-vous ci-dessous (ou ci-contre)"
Cela peut paraître bête, mais il est nécessaire.
3. Un formulaire d'inscription. Evidemment..
Ce formulaire doit être visible entièrement (ou au moins partiellement) sans avoir à scroller (descendre) dans la page
Encore une fois, il s'agit de tout faire pour rendre l'action d'inscription rapide et immédiate.
4. Une explication - en option !
Justification sur la qualité, l'unicité, de ce que vous proposez sans jamais sacrifier à l'immédiateté de l'action.
Ceci n'est pas toujours nécessaire et dépend du marché et de ce que vous proposez. Dans certains cas, la présence d'une explication
est même néfaste et une accroche et un formulaire peuvent suffir à l'obtention de meilleurs résultats !
Une vidéo de qualité est aussi un bon moyen de délivrer la justification, de vous démarquer, de créer de la proximité ou de lever les doutes
sur votre existence réelle.
Etre de qualité aux yeux d'Adwords
Attention, ceci n'a rien à voir avec les taux d'inscription des visiteurs mais avec les spécificités de Google Adwords.
Google Adwords a introduit un "facteur de qualité des annonces" qui prend en compte certains éléments de la page de destination des annonces dans son calcul qui détermine la position des annonceurs. Donc plus votre facteur de qualité est élevé, moins cela vous coûte pour obtenir des positions élevées.
Adwords vous attribuera une qualité élévée si les points suivants sont validés :
- La balise titre <title> de la page est en adéquation avec le mot clef sur lequel vous misez
- Le contenu de la page semble en adéquation avec le mot clef sur lequel vous misez
En adéquation signifie ici que la page contient le mot clef ou ses synonymes (selon la connaissance sémantique de Google), si vous le pouvez débrouillez-vous pour mettre au moins le mot clef dans la balise titre et dans une balise <H1>
- Présence de mentions légales accessibles :
Que ce soit par un lien directement sur la page ou sur la page d'accueil du site, si la page de destination fait un lien vers celui-ci. La présence de ces mentions légales est devenue très importante pour Adwords. Cette vérification est effectuée par des employés de Google. Je vous suggère d'ajouter un petit lien vers ces mentions légales en bas de votre page de destination pour leur simplifier le travail. Au moins vous êtes sûr qu'ils les trouvent !
- Existence d'un site de contenu ou de présentation de l'entreprise, et présence d'un lien vers ce site :
Il est moins clair de savoir si cet aspect à une réelle importance ou non, néanmoins, il semble de bon ton d'avoir au moins une page de présentation de votre entreprise, si vous n'avez pas tout un site de contenu. Pour ne pas détourner le visiteur de l'objectif de sa présence sur la page de destination (son inscription), le mieux semble de créer ce lien vers le site en le plaçant sur le logo du site. Adwords trouvera ce lien, et validera cet aspect tandis que la plupart des visiteurs ne penseront pas à le cliquer.
Dispositions
Nous obtenons de très bons résultats (20 à 40% d'inscriptions selon les marchés) en utilisant les dispositions suivantes :

Pré-sélection : Astuce Javascript :
Je n'ai jamais mesuré, par un test digne de ce nom, l'effet de ce petit ajout, mais depuis que je l'ai appliqué une première fois, je l'utilise systématiquement.
Ce mini bout de code javascript place le curseur dans l'un des champs du formulaire. En chargeant la page, le champ est déjà sélectionné et le curseur clignote, exactement comme lorsque vous cliquez le champ du formulaire avec la souris. C'est une mini étape de moins pour le visiteur qui n'a plus qu'à entrer son prénom.
Exemple : pour pré-sélectionner le champs <input type = text name=prenom>

Il vous suffit d'ajouter onload="document.getElementById('prenom').focus()" à la balise <body> :
- Code: Tout sélectionner
<body onload="document.getElementById('prenom').focus()">
il suffit de remplacer prenom par le nom d'un autre champs si vous voulez pré-sélectionner un autre champs
(attention à la casse = respect des minuscules et majuscules)
Ne pas faire :
- créer une longue lettre de vente dont l'objectif est une inscription gratuite. Les taux seront très mauvais.
- diriger le trafic sur un site de contenu, les taux seront de l'ordre de 5 à 10%.
- manquer de précision dans le ciblage du trafic et / ou dans la proposition.
- Lionel Palazzi
- Administrateur du site
- Messages: 520
- Enregistré le: Lun Mar 22, 2010 2:08 pm
Architecture & Design - Site de contenu
Les taux d'inscription que vous obtiendrez sur un site de contenu ne seront jamais aussi bon que sur une page de destination d'annonce.
Néanmoins le trafic que vous obtenez sur ces sites est gratuit, et il est donc intéressant de convertir en abonnés tout ce qui peut l'être.
La règle d'or est : La proposition d'inscription doit se trouver sur toutes les pages.
L'emplacement idéal semble être : en haut et en bas.
En haut, c'est un peu agressif car vos visiteurs n'ont pas encore trouvés ce qu'ils cherchent que vous leur faites déjà une proposition..
Ceci dit, vous êtes certain d'avoir attiré leur attention, et ils vont de toute façon scroller votre page pour trouver le texte qu'ils cherchent.
Si votre texte est spécialement bon, c'est à dire si au travers de celui-ci, les visiteurs ont de fortes chances de sentir et reconnaître votre expertise
dans votre domaine, alors vous avez tout intérêt à répéter votre proposition d'inscription au cas où ils l'auraient oubliée.
Ces exemples donnent environ 5 à 10% d'inscription.


Néanmoins le trafic que vous obtenez sur ces sites est gratuit, et il est donc intéressant de convertir en abonnés tout ce qui peut l'être.
La règle d'or est : La proposition d'inscription doit se trouver sur toutes les pages.
L'emplacement idéal semble être : en haut et en bas.
En haut, c'est un peu agressif car vos visiteurs n'ont pas encore trouvés ce qu'ils cherchent que vous leur faites déjà une proposition..
Ceci dit, vous êtes certain d'avoir attiré leur attention, et ils vont de toute façon scroller votre page pour trouver le texte qu'ils cherchent.
Si votre texte est spécialement bon, c'est à dire si au travers de celui-ci, les visiteurs ont de fortes chances de sentir et reconnaître votre expertise
dans votre domaine, alors vous avez tout intérêt à répéter votre proposition d'inscription au cas où ils l'auraient oubliée.
Ces exemples donnent environ 5 à 10% d'inscription.


- Lionel Palazzi
- Administrateur du site
- Messages: 520
- Enregistré le: Lun Mar 22, 2010 2:08 pm
Architecture & Design - Les Boutiques
Où intégrer la boîte d'inscription dans une boutique ?
Allons plus loin : faut-il en intégrer une ?
En théorie, une boutique n'est fait que pour vendre, vous devriez n'y envoyer que des personnes qui souhaitent acheter vos produits.
Dans ce cas, pourquoi détourner leur attention par une offre d'inscription à "quelque chose"... ?
Produits simples, de consommation courante :
Il y a clairement une situation où il nous semble inutile d'intégrer des formulaires d'inscription à votre boutique :
le cas où vous vendez des produits de consommation courante (le genre de produit que l'on pourrait trouver dans n'importe quel supermarché ou presque) et lorsque vous contrôlez entièrement le trafic que vous recevez.
Pour ce type de produit, la comparaison avec le magasin permet de comprendre. Le magasin n'a pas besoin d'un vendeur pour aider à ce que la vente se fasse, le client est apte à se décider seul, il veut juste voir le prix, et va se demander s'il agit maintenant ou pas, ne freinez pas ceux qui sont sur le point d'agir en leur proposant un choix alternatif, leur seul choix doit être de remplir leur caddie ou de s'en aller.
La situation peut être différente si vous ne contrôlez pas une grosse partie de votre trafic, qui proviendra, par exemple des moteurs de recherche et contiendra alors des personnes plus curieuses, moins avancées dans le cycle d'achat et à la recherche d'informations à propos des produits. Il pourrait alors être intéressant de leur proposer plus d'informations suite à une inscription. A condition aussi, de ne pas le faire, pour la partie de trafic qui concerne des personnes qui elles, sont très proches d'acheter.
Produits sophistiqués :
En revanche, là où une boutique gagne à faire une offre d'inscription au sujet des produits qu'elle vend, est le cas des produits techniques, nouveaux, d'une manière générale des produits chers pour lesquels les acheteurs vont naturellement mettre beaucoup de temps à se décider, vont de toute façon visiter plusieurs sites concurrents et pour lesquels des conseils personnalisés seraient les bienvenus pour les aider à passer à l'acte d'achat. Pour ce type de produit, votre description produit pourrait contenir une offre d'inscription pour obtenir des informations supplémentaires, une vidéo de démonstration, ou pour simplement chatter ou se faire rappeler par un conseiller disponible...
Chaque produit est alors lié à une liste spécifique et donc à une séquence de relances spécifique.
Listes clients
Une chose est certaine, pour ceux qui deviennent client, pas d'hésitation, il faut absolument les inscrire dans une liste client et faire l'effort nécessaire
de segmenter vos clients en fonction des produits qu'ils achètent et des possibles relances pour qu'ils reviennent commander.
Voir les sujets "inscription de client après commande" & "Organisation de liste"
Allons plus loin : faut-il en intégrer une ?
En théorie, une boutique n'est fait que pour vendre, vous devriez n'y envoyer que des personnes qui souhaitent acheter vos produits.
Dans ce cas, pourquoi détourner leur attention par une offre d'inscription à "quelque chose"... ?
Produits simples, de consommation courante :
Il y a clairement une situation où il nous semble inutile d'intégrer des formulaires d'inscription à votre boutique :
le cas où vous vendez des produits de consommation courante (le genre de produit que l'on pourrait trouver dans n'importe quel supermarché ou presque) et lorsque vous contrôlez entièrement le trafic que vous recevez.
Pour ce type de produit, la comparaison avec le magasin permet de comprendre. Le magasin n'a pas besoin d'un vendeur pour aider à ce que la vente se fasse, le client est apte à se décider seul, il veut juste voir le prix, et va se demander s'il agit maintenant ou pas, ne freinez pas ceux qui sont sur le point d'agir en leur proposant un choix alternatif, leur seul choix doit être de remplir leur caddie ou de s'en aller.
La situation peut être différente si vous ne contrôlez pas une grosse partie de votre trafic, qui proviendra, par exemple des moteurs de recherche et contiendra alors des personnes plus curieuses, moins avancées dans le cycle d'achat et à la recherche d'informations à propos des produits. Il pourrait alors être intéressant de leur proposer plus d'informations suite à une inscription. A condition aussi, de ne pas le faire, pour la partie de trafic qui concerne des personnes qui elles, sont très proches d'acheter.
Produits sophistiqués :
En revanche, là où une boutique gagne à faire une offre d'inscription au sujet des produits qu'elle vend, est le cas des produits techniques, nouveaux, d'une manière générale des produits chers pour lesquels les acheteurs vont naturellement mettre beaucoup de temps à se décider, vont de toute façon visiter plusieurs sites concurrents et pour lesquels des conseils personnalisés seraient les bienvenus pour les aider à passer à l'acte d'achat. Pour ce type de produit, votre description produit pourrait contenir une offre d'inscription pour obtenir des informations supplémentaires, une vidéo de démonstration, ou pour simplement chatter ou se faire rappeler par un conseiller disponible...
Chaque produit est alors lié à une liste spécifique et donc à une séquence de relances spécifique.
Listes clients
Une chose est certaine, pour ceux qui deviennent client, pas d'hésitation, il faut absolument les inscrire dans une liste client et faire l'effort nécessaire
de segmenter vos clients en fonction des produits qu'ils achètent et des possibles relances pour qu'ils reviennent commander.
Voir les sujets "inscription de client après commande" & "Organisation de liste"
Savoir comment vendre sur internet n'a plus rien de mystérieux !
Cela facilite grandement la recherche de projets d'entreprise internet rentable
Cela facilite grandement la recherche de projets d'entreprise internet rentable
6 messages
Page 1 sur 1
Qui est en ligne
Utilisateurs parcourant ce forum : Aucun utilisateur enregistré